Op deze pagina geven we uitleg over het concept en de werkwijze van de website en het CMS. Voor meer informatie over een bepaald onderwerp gebruik je de zoekmachine of het menu aan de rechterkant.
Intro
Een gemeentelijke website is allang niet meer alleen een communicatiekanaal, het is ook een digitaal loket. De afgelopen jaren zien we landelijk het aantal digitale aanvragen stijgen. We helpen jullie graag om bij de beste gemeentelijke dienstverleners van Nederland te horen.
Vraaggericht
Onze oplossing is vanuit een vraaggerichte insteek gebouwd. Ondanks dat gemiddeld 60% van de bezoekers de hoofdpagina niet bezoekt, geloven we in de kracht van toptaken. Eenvoudig en overzichtelijk aanbieden van de meest gevraagde informatie. Onze visie op toptaken wordt nader beschreven bij het onderwerp “Toptaken”.
Maar liefst 50% van de bezoekers komt via een zoekmachine op de gemeentewebsite. Onze oplossing zorgt ervoor dat content goed wordt gevonden in de interne en externe zoekmachines. De vindbaarheid van content kan op vele manieren handmatig en geautomatiseerd geoptimaliseerd worden, waardoor de zoekmachine optimaal zijn werk kan doen. Klanten worden geholpen bij onduidelijke zoekopdrachten met alternatieven: “bedoelde u misschien... “. Ook het kunnen uitfilteren van PDF of andere documenten geeft meer overzicht bij de meeste zoekopdrachten. Uiteindelijk moet de juiste content aan de bezoeker worden getoond. Iedere pagina op de website kan daarom worden voorzien van een feedbackknop. “Heeft u gevonden wat u zocht” helpt de webmaster om de website iedere dag te verbeteren.
Laagdrempelig
Om de online conversie te verhogen moet de website laagdrempelig en betrouwbare zijn. Onze ervaring is dat de meeste bezoekers afhaken als ze meer dan 5 pagina’s moeten bezoeken. Daarom is 95% van de content binnen 3 klikken te bereiken. Verreweg de meeste bezoekers hebben voldoende aan beknopte en eenvoudige informatie. Dat is wat we in eerste instantie willen tonen. Een voorbeeld hiervan is informatie over een paspoort aanvragen. Meer informatie is beschikbaar indien gewenst, daarvoor scrolt de bezoeker naar beneden.
Toegankelijkheid
De website is voor iedereen. Onze oplossing voldoet daarom aan de toegankelijkheidseisen. Daarnaast hebben we een naadloze integratie met readspeaker om ook blinde-en/of slechtziende gebruikers te kunnen bedienen. Is integratie met scribit.pro een mogelijkheid om toegankelijke video’s aan te bieden en kan er gebruik gemaakt worden van de Siteimprove plugin.
Zowel een goedwerkende zoekfunctionaliteit als eenvoudige navigatie via een menustructuur zijn belangrijk in het kader van toegankelijkheid. Onze oplossing voorziet hier in. Een belangrijk aspect waar onze consultants jullie in advies van kunnen voorzien is content niet alleen toegankelijk presenteren, maar vooral ook begrijpelijk, waardoor de website de inclusie maatschappij ondersteunt conform het VN verdrag voor de Rechten van Personen met een Handicap. Naast personen met een handicap, komen er mogelijk ook buitenlandse bezoekers op de website. Daarom voorziet onze oplossing in het ondersteunen van de Europese verordening Single Digital Gateway, waarbij gesteld wordt dat de communicatie rondom producten en diensten ook in minimaal 1 vreemde Europese taal aangeboden moet worden naast de eigen natuurlijke taal van het land. In combinatie met de eIDAS-aansluiting kunnen buitenlandse bezoekers volledig digitaal geïnformeerd worden én zaken doen met de gemeente.
Website als centraal digitaal punt
Inwoners en ondernemers kunnen zich via allerlei kanalen melden bij de gemeente. Toch is de website hét centrale punt van jullie digitale organisatie. Het is jullie visitekaartje. Door uitgebreide mogelijkheden in personalisatie kunnen jullie je eigen identiteit neerzetten.
Platform
We werken aan een digitale wereld waarin we het voor inwoners en ondernemers gemakkelijker maken om zaken te doen met de overheid. Het wordt steeds belangrijker om informatie te kunnen delen. Onze oplossing is (op)gebouwd conform de principes van common ground, waarbij de presentatie of interface laag los staat van de service, proces, applicatie en data laag. Iedere genoemde laag hebben we apart ingericht. Dit maakt dat we iedere laag afzonderlijk kunnen benaderen in functionaliteit en techniek. Het platform is in 2019 door de nationale en internationale Drupal community tweemaal gewaardeerd met de Splash Award in de categorie Governement!
Website
Onze oplossing is ontwikkeld vanuit een topcontent filosofie. Dat betekent dat de belangrijkste informatie (topcontent) vooraan moet staan (toptaak). We streven er naar dat 95% van de gezochte content binnen 3 muisklikken wordt bereikt. We merken dat dit de online dienstverlening stimuleert. Zowel de online conversie als de succesratio’s zijn hoger bij dit principe.
De toptaken websites die wij leveren maken gebruik van ons raamwerk. In dit raamwerk zitten vele elementen welke samen bijna ongelimiteerde mogelijkheden geven tot inrichting en styling van jullie website. Zo zijn er;
- 3 verschillende headers
- 7 soorten menu’s
- 7 soorten landingpagina’s met daarbij optioneel keuze uit 3 soorten hero’s
- 5 soorten overzichtpagina’s
- 12 soorten detailpagina’s met weer 5 varianten voor presenteren afbeeldingen
- 21 paragraaftypes waarmee content op vele manier aangeboden kan worden
- Meer dan 250 css variabelen om de eigen huisstijl volledig te kunnen toepassen
Bij elkaar opgeteld: “Meer dan 2 miljoen opties om de website vorm te geven!”
Landingspagina’s
Om jullie te nemen in de klantreis gebruiken we voorbeelden van reeds opgeleverde gemeentelijke websites. We starten met de landingspagina’s, daarna de overzichtspagina’s en vervolgens de detailpagina’s.
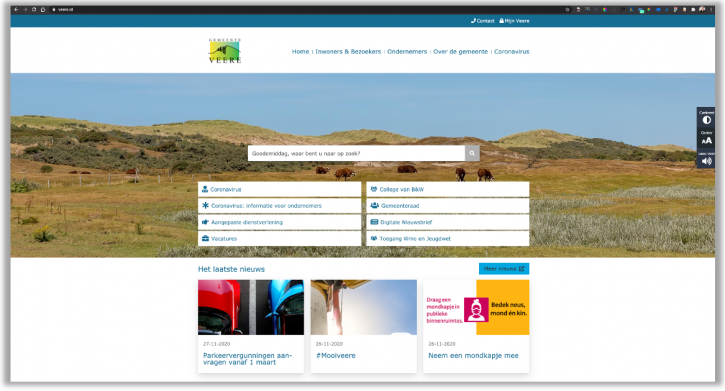
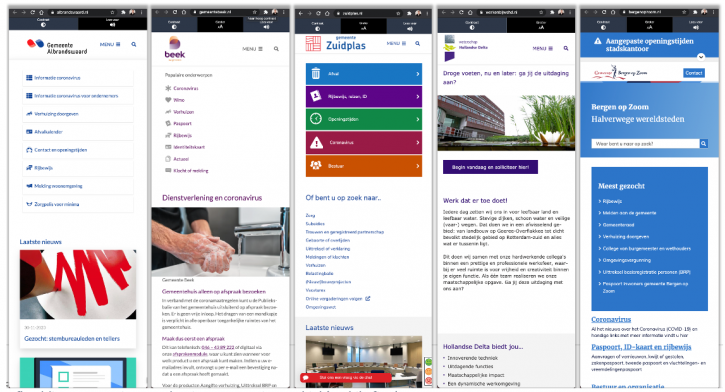
Verticale landingspagina:
Op de website van de gemeente Veere zien we bovenin een “snelmenu” waarin links voor vaak terugkerende gebruikers gepresenteerd kunnen worden (mijn omgeving, contactpagina, taal switch etc.). Daaronder het menu (klassieke lijstweergave) en het gemeente logo. De huisstijl kleuren zijn centraal instelbaar en consequent doorgevoerd. Aan de rechterkant staan de toegankelijkheidsknoppen welke individueel te activeren zijn (contrast, lettergrootte, voorleesfunctie). Centraal in het midden de zoekfunctie inclusief een tijdsgebonden, vriendelijk vraag. De zoekfunctie wordt in het hoofdstuk “Zoeken op website” verder toegelicht. Onder de zoekfunctie staan de ingestelde toptaken inclusief icoon. Bij deze gemeente bleek uit onderzoek dat 80% van de bezoekers voor deze taken naar de website kwam. Daaronder vinden we het paragraaftype “Laatste nieuws”. Deze kan eenvoudig toegevoegd worden aan pagina’s in het CMS en zorgt er automatisch voor dat de laatste 3 nieuwsberichten worden getoond + een link naar het nieuwsoverzicht zelf. Op de website zelf staat onder de nieuwsberichten ook nog het paragraaftype “Openingstijden” en een footer.
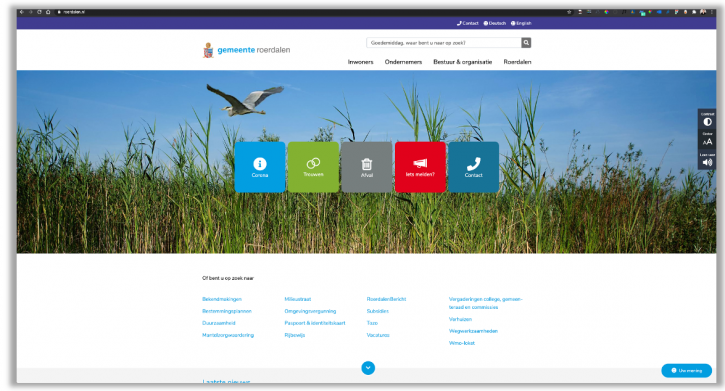
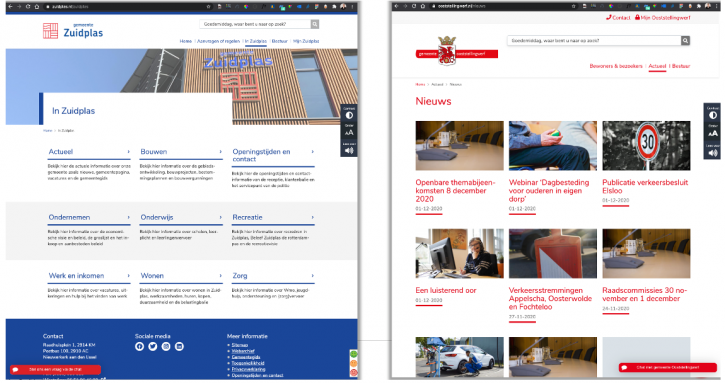
Gekleurde toptaken landingspagina:
De verschillen t.o.v. de pagina van Veere zijn de keuze voor de indeling van de header en het aanbieden van meerdere toptaken. Uit het toptaken onderzoek bleek dat bij deze gemeente 80% van de bezoekers komt voor ongeveer 20 taken. Dat heeft dus een ander design nodig. De top 5 toptaken hebben een prominente plek gekregen op de achtergrondafbeelding waarbij de iconen en kleuren instelbaar zijn. De overige toptaken worden gepresenteerd in de lijst eronder. De zoekfunctionaliteit is verplaatst naar de header. Op deze manier zijn alle 20 toptaken en de zoekmachine direct vindbaar bij het openen van de website (de zogenaamde “viewport”). Verder zien we de integratie van de “Uw mening” functionaliteit waarmee feedback van de gebruikers opgehaald wordt.
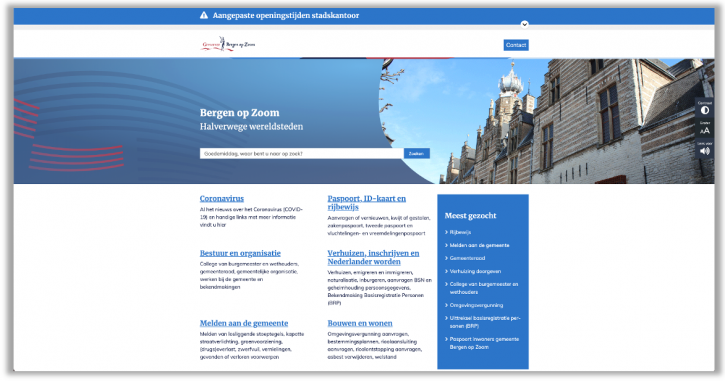
Submenu toptaken landingspagina:
Bij deze gemeente heeft men samen met een externe grafische ontwerper een gebuikers-onderzoek uitgevoerd waarbij de inwoners aangaven meer informatie over een belangrijke taak te willen weten alvorens door te klikken. Om dat te bewerkstelligen worden de toptaken gepresenteerd inclusief de teaser tekst. Naast de toptaken is de sectie “Meest gezocht” beschikbaar. Hierin worden de taken gepresenteerd welke het vaakst worden ingevoerd als zoekwoord in de zoekmachine. Op deze manier worden de toptaken en de meeste actuele gezochte onderwerpen in de viewport getoond. Daarnaast kent de website geen menu in de header maar wordt er vanuit de toptaken lijst doorverwezen naar overzichtspagina’s.
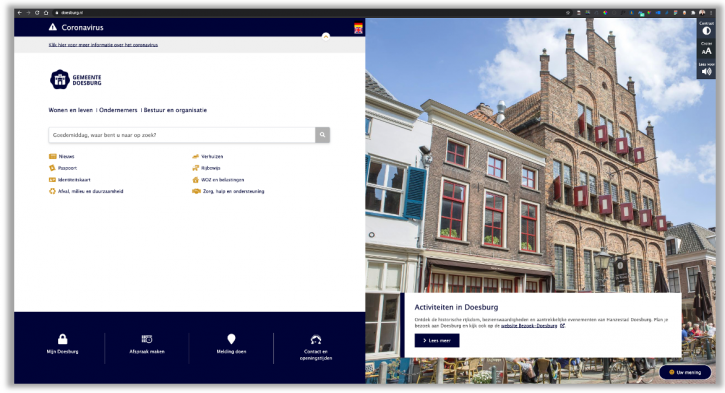
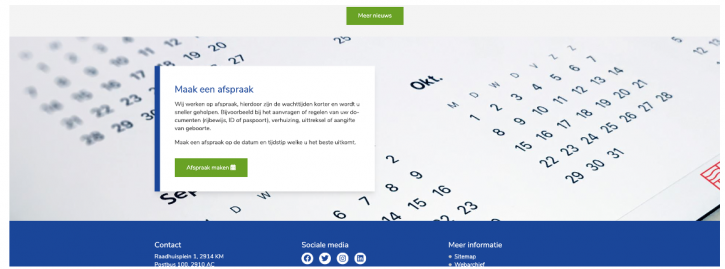
Split design toptaken landingspagina:
In dit design zien we aan de linkerzijde een prominente zoekfunctie met daaronder de toptaken. De hoeveelheid toptaken kunnen zelf ingericht worden aangezien er veel ruimte voor beschikbaar is. Onder de toptaken zien we dezelfde functionaliteit als het “snelmenu” maar dan weergegeven als actieknoppen.
Het meest in het oog springend bij dit design is natuurlijk de rechterzijde. Dit design wordt vaak ingezet bij gemeenten met een toeristisch profiel. Een grote afbeelding moet de toerist verleiden tot het bezoeken van de gemeente. Doorklikken naar meer informatie gaat via de call-to-action button (welke overigens op alle pagina’s ingezet kan worden).
Leuk om te melden is dat alle landingspagina layouts eenvoudig zijn te wisselen door een redacteur. Dit gaat via een simpele dropdown functie op de pagina in het CMS. Zo is er een Zeeuwse gemeente die 9 maanden per jaar het verticale design toont maar in de zomermaanden switch naar dit “split design” om zo de toerist in die maanden snel te kunnen bedienen.
Overzichtspagina’s
Vanaf landingpagina’s gaat de bezoeker of door naar een detailpagina van een toptaak of door naar een overzichtspagina van een bepaald onderwerp.
Op deze overzichtspagina wordt een verdieping gepresenteerd met links naar detailpagina’s.
Om een dynamisch overzichtspagina aan te maken kan er gebruikt gemaakt worden van de volgende stijlen;
- Lijst
- Twee koloms
- Drie koloms
- Drie koloms zonder afbeelding en teaser tekst
- Box links
In de praktijk zien we dat de “Box links” en “Drie koloms” varianten het meest gebruikt worden omdat deze in de “viewport” de meeste relevante informatie tonen voor de gebruikers. Bij het linker voorbeeld hieronder is links de “Box links” gebruikt met een titel en een teasertekst om de gebruiker te verleiden door te klikken naar de detailpagina. In het rechter voorbeeld wordt de “Drie koloms” variant gebruikt. Hier zie je de afbeelding, titel en datum van de detailpagina waarna gelinkt wordt. Deze wordt vaak ingezet voor een nieuws, vacature of profiel overzichten.
De overige stijlen zien we vooral toegepast worden op detailpagina’s voor het presenteren van opsommingslijsten of detail informatie over een project.
Detailpagina’s
Vanaf landingpagina’s of overzichtspagina’s komt de bezoeker op de detailpagina uit van een toptaak (of overige content). Op deze detailpagina wordt de inhoudelijke content gepresenteerd. Op de detailpagina’s zijn ook de header en footers inclusief menu en zoekactie op dezelfde plek te vinden als op de overzichtspagina’s. Hierdoor vindt de bezoeker altijd zijn weg op de website.
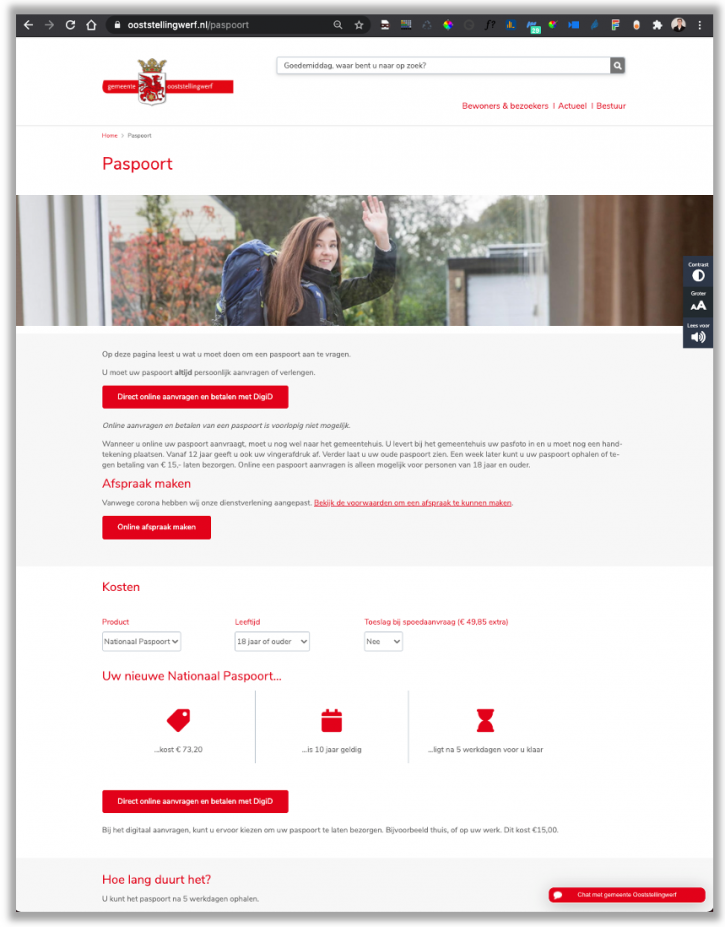
Hieronder een voorbeeld van een detailpagina met enkele paragraaftypes.
Iedere pagina begint met een kruimelpad zodat een bezoeker altijd bewust is van de plek waarop hij zicht bevindt op de website. Vervolgens zien we een header afbeelding voor sfeer (5 verschillende varianten mogelijk) en zien we in het tekst gedeelte “call-to-action” buttons staan om de bezoeker eenvoudig te wijzen op het ideale pad voor deze klantreis. Daaronder vinden we het dynamisch content blok waarin gepersonaliseerd informatie wordt gegeven over de kosten, geldigheidsduur en levertijd van het product zodat een bezoeker in 1 oogopslag zijn informatie kan vinden.
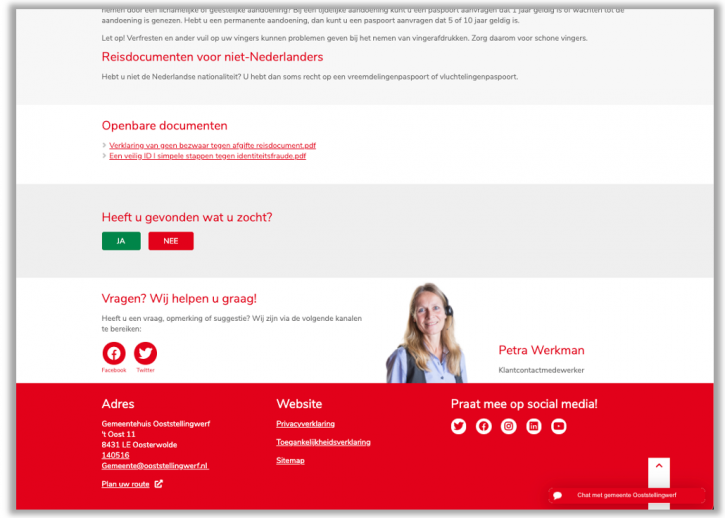
Als we wat verder omlaag scrollen op deze pagina komen we het paragraaftype feedback tegen waarmee inzicht wordt verkregen hoe goed deze content wordt gewaardeerd door bezoekers (“Heeft u gevonden wat u zocht”). Door deze functie op meerdere pagina’s te plaatsen krijg je als redacteur ook inzicht in welke content als eerste dient te worden verbeterd voor een optimale klantbeleving.
En daaronder vinden we het paragraaftype contactinformatie voor het geval de klantreis hier toch onverhoopt eindigt. Optioneel kan er gekozen worden om een afbeelding van een medewerker of team te presenteren om zo de gemeente een gezicht te geven zodat de bezoeker sneller geneigd is contact te zoeken.
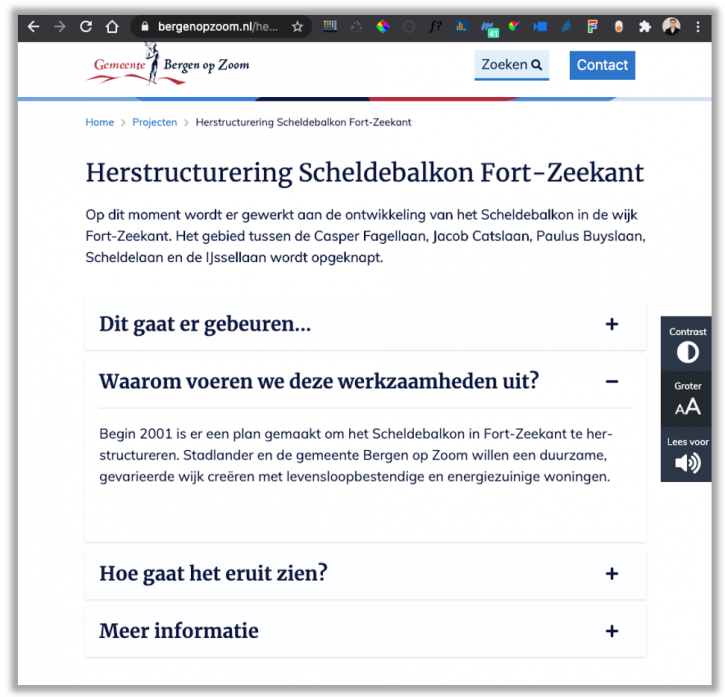
Paragraaftype “Uitgeklapte tekst”: Ook zien we vaak dit paragraaftype toegepast worden. Daarmee worden pagina’s met veel content een stuk beter te lezen. Combinaties van vraag en antwoord (FAQ) is een handig methode om een pagina op te bouwen i.c.m. dit paragraaftype. Een voorbeeld:
Paragraaftype “Uitgelicht”: Dit paragraaftype wordt ingezet om een onderwerp eruit te laten springen op de website. Hiertoe kun je een mooie achtergrond afbeelding toevoegen en een wervende tekst tonen. In de tekst kun je alle creativiteit kwijt, zo zien we daar call-to-actions buttons, video’s of audio fragmenten verschijnen bij onze klanten. Alles met als doel de bezoeker te verleiden naar een vervolgpagina.
Naast de getoond paragraaftypes op de website heeft de redacteur nog meer keuzes. Er zijn ruim 20 verschillende soorten paragraaftypes beschikbaar waarmee content gepresenteerd wordt. In het CMS gedeelte lichten we dit nader toe.
Mobile first, responsive, adaptive, progressive webapp
Alle pagina’s op de website zijn natuurlijk responsive en adaptive zodat de belangrijkste content altijd goed gepresenteerd wordt op alle devices, zowel mobiel, tablets als desktops. Wij ontwikkelen natuurlijk vanuit de “mobile first” gedachte.
Daarnaast wordt de website ook direct beschikbaar als een “progress web app” waarmee mobiele en tablet gebruikers eenvoudig de website als app kunnen toevoegen aan het beginscherm van hun device. Wanneer de gebruiker geen internet heeft is toch de content van de website voor hem beschikbaar in de app. Ook biedt het mogelijkheden om in de toekomst pushberichten, persoonlijke content, locatie gebonden content en integratie met camera te integreren.
Zoeken op website
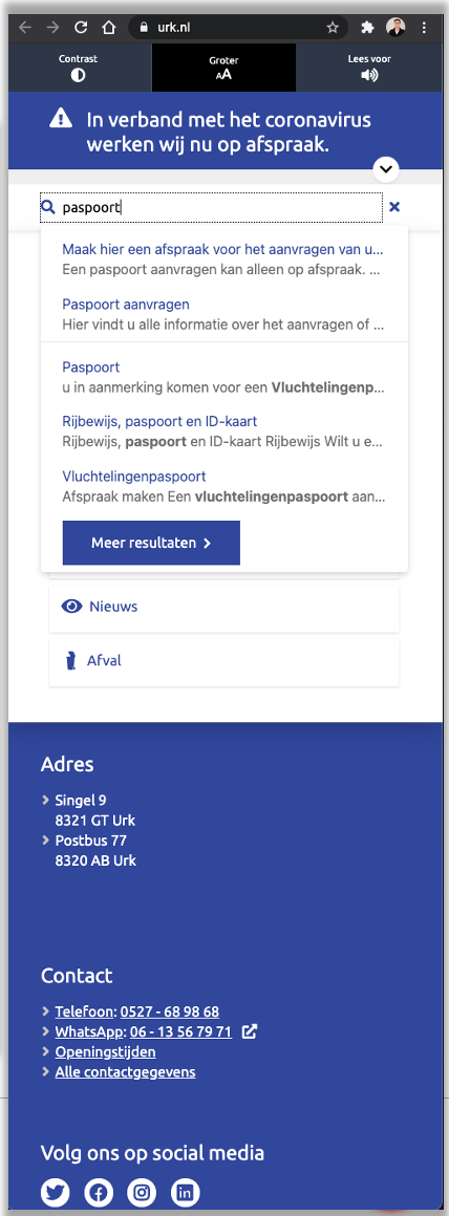
De zoekfunctionaliteit heeft altijd een prominente plaats op de website. De zoekfunctie blijft zelfs in beeld wanneer er door de content gescrolled wordt (sticky menu functie). Hierdoor is de zoekfunctie voor iedere bezoeker, op ieder device, altijd te vinden en te gebruiken
Onze zoekmachine (SIMsearch) kent een uitgebreide zoekfunctie waarbij full-tekst zoeken in alle gegevens, content en documenten standaard is. Het ranking principe is vergelijkbaar met hoe Google de resultaten toont. De combinatie van mogelijkheden van SIMsearch en ons CMS SIMsite Drupal zorgen ervoor dat je veel controle hebt over de zoekresultaten. Niet alleen bepaal je zelf welke interne en externe websites geïndexeerd moeten worden, ook kun je beïnvloeden welk resultaat het meest belangrijk is op bepaalde zoekwoorden. Om externe omgevingen zoals bekendmakingen, regelgevingen, bestuur informatiesystemen goed vindbaar te maken kunnen we op vele manieren de indexatie uitvoeren. Dit doen we door bijvoorbeeld te kiezen voor het indexeren op basis van:
- Metadatering van documenten (webpagina’s en geüploade documenten) inclusief black- en whitelisting van url’s
- Zoekwoorden gekoppeld aan content
- Postcode
- Externe api’s, xml’s of rss-feeds
Ook hebben we de mogelijkheid om bepaalde URL’s uit te sluiten of expliciet toe te voegen om zo ook afgesloten, normaal niet vindbare content vindbaar te maken.
Op sommige zoekpagina’s, zoals bijvoorbeeld het zoeken naar bekendmakingen of regelgeving, is het gewenst de mogelijkheid te hebben om te filteren op periode, of te sorteren op datum in plaats van relevantie zodat sneller de content gevonden wordt.
Om content op de website optimaal mogelijk vindbaar te maken voor interne en externe zoekmachines hebben wij de volgende oplossingen toegevoegd aan het CMS en de website:
- Omdat we uit de statistieken zien 50% van de bezoekers zijn klantreis start op Google (of andere externe zoekmachines) hebben wij op alle content types het “schema.org” schema toegepast. Door het toevoegen van deze metadata/rich snippets kunnen de zoekmachines nog beter content classificeren en daardoor beter presenteren als zoekresultaat. Nieuwsberichten, vacatures, blogs, producten en diensten zijn hierdoor aanzienlijk beter vindbaar (hogere posities in ranking, meer pageviews, hogere klikdoor ratio etc.)
- Bij alle content items zijn metatags aanwezig. Deze metatags worden door zoekmachines gebruikt om beter te classificeren. De metatags worden zoveel mogelijk automatisch gevuld op basis van de content in het item zelf. Optioneel kan de redacteur zelf de gebruikte metatags aanpassen. Zo kan hij bijvoorbeeld aangeven of content wel geïndexeerd moet worden door zoekmachines of dat hij links op de pagina zelf moet gaan volgen.
- Elke website wordt geleverd met een “Robots.txt” waarmee wordt aangegeven hoe crawlers van zoekmachines jouw website het eenvoudig en efficiënt kunnen indexeren.
- Standaard wordt ook een sitemap.xml bestand meegeleverd welke door zoekmachines gebruikt wordt als startpunt voor het indexeren. In deze sitemap.xml staan alle gepubliceerde contentitems zodat altijd alle content geïndexeerd wordt.
- Items welke in de sitemap.xml staan krijgen een prioriteit en updatefrequentie mee waarmee de zoekmachines content belangrijker of minder belangrijk kunnen classificeren. Standaard is er in het CMS al ingeregeld welke contenttypes een hogere prioriteit (bv. producten en diensten) krijgen en welke een lagere (bv. archiefpagina’s). Als redacteur heb je in het CMS ook invloed om per item deze prioriteit en updatefrequentie aan te passen om zo een optimale inrichting te krijgen.
- Als een item een nog hogere waardering nodig heeft kan er gebruik gemaakt worden van de functie "Aanbevolen zoekresultaten". Aanbevolen resultaten helpen je om op bepaalde zoektermen een resultaat bovenaan te plaatsen als ‘Beste resultaat’. Deze functionaliteit is van toepassing op de zoekmachine op de eigen website. Deze functie is te vergelijken met de advertentiefunctie van Google.
Bij ieder content item is de SEO-toolkit beschikbaar voor optimalisatie van content voor zoekmachines. Meer uitleg bij punt 10 van “Nieuwsbericht aanmaken”.
CMS (Content Management Systeem):
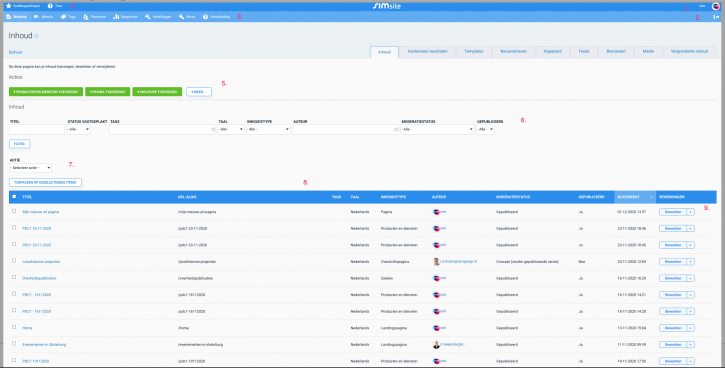
Het CMS is gebaseerd op de open source oplossing van Drupal. Nadat een gebruiker via single sign-on is ingelogd komt hij op de overzichtspagina terecht waarop alle content is te vinden. In de user interface van Drupal hebben wij diverse wijzigingen doorgevoerd om het aantal kliks te verminderen en de gebruikersvriendelijkheid te verhogen. Zo zijn er call-to-action buttons toegevoegd (in het groen) om de gebruiker te wijzen op de logische volgende stap, zijn tussenschermen verwijderd in het geval er slechts 1 optie is en zijn de hoeveelheid beschikbare velden en acties afhankelijk gemaakt van de rol. Alles met als doel dat een redacteur binnen 1 minuut een pagina op de website kan publiceren!
In de afbeelding hieronder zijn 9 cijfers toegevoegd waarmee wij langs de belangrijkste functionaliteiten gaan van het CMS:
Startpagina:
- Rechts bovenin is de persoonlijke informatie te vinden van de ingelogde redacteur. Hij kan de taal van het CMS instellen, de tijdzone aanpassen en zijn profielfoto toevoegen zodat in het contentoverzicht het snel duidelijk is wie, welke content heeft geschreven.
- Het CMS is responsive en adaptive zodat een redacteur op elk device, op elk moment zijn content kan beheren. Met de actie onder punt 2 kan de indeling van het menu worden aangepast.
- Er is een uitgebreide documentatie website beschikbaar waarop informatie is te vinden over het gebruik en inrichting van SIMsite Drupal. In het menu is de link naar deze omgeving (https://docs.simgroep.nl) opgenomen zodat deze altijd onder handbereik van de redacteur is.
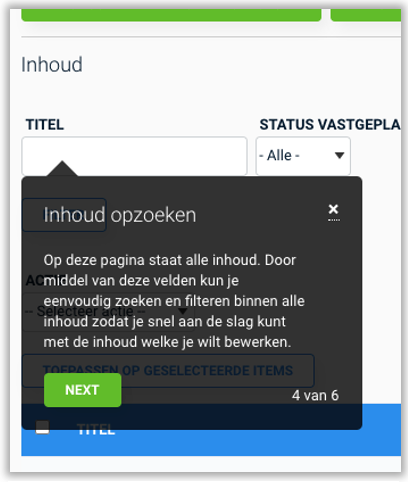
- Met de tourguide wordt de redacteur meegenomen door de meest belangrijke acties op de huidige pagina in het CMS. Zo geeft hij tips en tricks over het gebruik en inrichting van het CMS. Bijvoorbeeld bij het filter veld:
5. De belangrijkste actie voor een redacteur is het aanmaken van content. Bij de acties presenteren wij 3 groene (onderscheidende) snelknoppen naar de meeste gebruikte contenttypes door deze gebruiker. Zo zal een redacteur die veel nieuwsberichten schrijft de snelkoppeling naar het aanmaken van nieuws zien, en een KCC redacteur de snelkoppeling naar het aanmaken van een product of dienst pagina. Dat scheelt een paar extra kliks! In totaal zijn er 12 verschillende contenttypes waarmee momenteel 180 overheidsinstanties uitstekend mee uit de voeten kunnen.
6. De uitgebreide filter functie stelt de redacteur in staat snel en efficiënt te zoeken en filteren door de aanwezig content (zie punt 8). Zo kan er gefilterd worden op titel, auteur, publicatiestatus, contentype, taal.
7. Door 1 of meerdere content items te selecteren (zie punt 8) kun je deze in bulk gaan bijwerken. Bij het bulkupdaten kun je in 1 keer items voorzien van bijvoorbeeld een nieuwe auteur, publicatiestatus of tag. Dat scheelt veel handmatig werk bij grote wijzigingen in de structuur!
8. Alle content welke is aangemaakt is terug te vinden in het content overzicht. Het overzicht toont de belangrijkste eigenschappen van de content zoals bijvoorbeeld titel, content type, publicatiestatus, auteur en bijwerkdatum zodat de te bewerken snel gevonden kan worden. Op kleinere devices is dit overzicht adaptive waarbij niet alle kolommen getoond worden maar enkel de belangrijkste zodat een redacteur altijd de juiste content zal herkennen. Het overzicht is, naast door erop te filteren (punt 6), ook sorteerbaar zodat er bijvoorbeeld op alfabet of datum gesorteerd kan worden voor betere herkenning.
9. Door op de titel of de bewerk knop te drukken kan de content bewerkt gaan worden. Ook zit op de bewerk knop de mogelijkheid om items te kopiëren, vertalen of te verwijderen zodat alle belangrijke acties van de startpagina van het CMS te gebruiken zijn.
Nieuwsbericht aanmaken:
Een gebruiker kiest voor het aanmaken of bewerken van een item. Hij komt hij terecht op de volgende weergave:
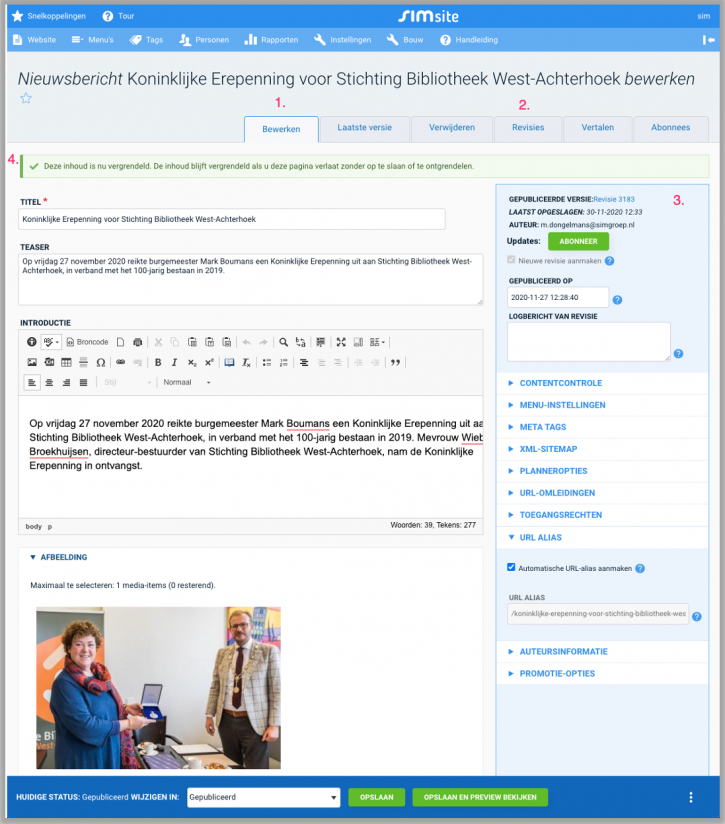
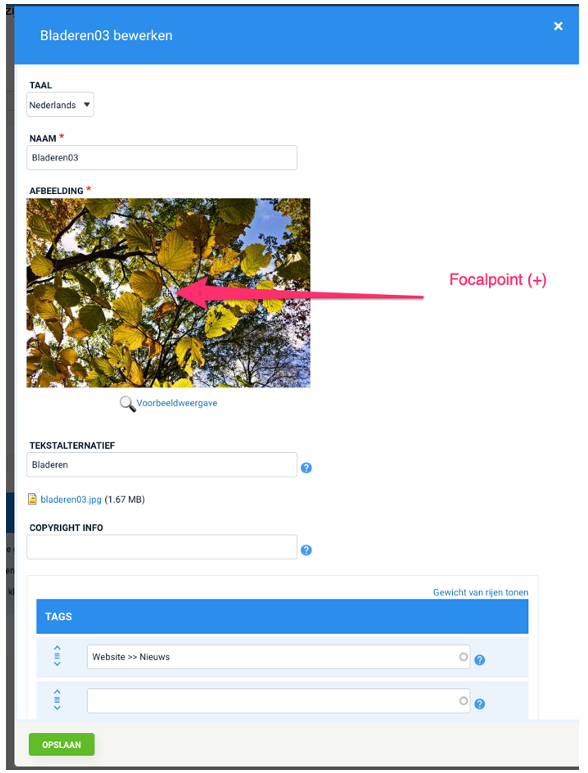
- Als het content item geopend komen we terecht op het tabblad “Bewerken”. We vinden hier de content en eigenschappen van het content item terug. Zo zien we de titel, teaser en introductie velden van het item staan en kan er een hoofdafbeelding voor het item opgegeven worden. Om een afbeelding te presenteren op de website moet deze eerst via drag & drop worden geupload in het CMS. Tijdens de upload wordt de afbeelding automatisch gecomprimeerd naar een formaat dat geschikt is voor het web. Daarnaast worden er afgeleide varianten gegenereerd in verschillende formaten. Hiermee kan de afbeelding op alle mogelijke plekken op de website ingezet worden (als header, bij een nieuwsbericht, thumbnail etc.).Je kunt verder per afbeelding heel eenvoudig het focuspunt instellen. Het systeem zorgt ervoor dat op elke locatie waar deze afbeelding gebruikt wordt, de juiste uitsnede wordt gemaakt om het focuspunt altijd in beeld te houden.
Als redacteur heb je dus verder geen omkijken meer naar het bewerken van afbeelding voor op de website. Dat scheelt veel tijd!
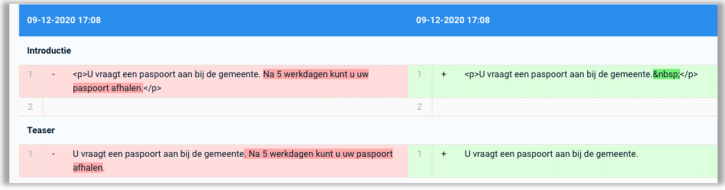
2. Onder het tabblad “Revisies” vinden we het versiebeheer terug van dit contentitem. Bij versiebeheer tonen we alle voorgaande versies en is er inzicht in de verschillen tussen de versies:
3. In de blauwe kolom vinden we alle relevante metadata van dit content item. Standaard wordt al de metadata voor ingevuld zodat een redacteur in de praktijk geen omkijken heeft naar de waarde in deze kolom. Echter, als er toch specifieke zaken zijn die aangepast moeten worden kan dat. We zien:
- De huidige versie, auteur en publicatie datum worden direct getoond.
- Je kunt je abonneren op contentupdates zodat je altijd weet wanneer content is aangepast.
- Er kan een datum opgegeven worden waarop content geredigeerd dient te worden (content controle).
- Optioneel kan er aangegeven worden of dit item in het menu dient te komen.
- Bij metatags worden standaard de belangrijkste waardes gevuld op basis van de reeds ingevoerde content maar is er ook de mogelijkheid om deze te verfijnen.
- De prioriteit en update frequentie van dit item kan aangepast worden t.b.v. de sitemap.xml
- Bij planneropties kan een item worden ingepland om te publiceren of depubliceren. Dit kan zowel op datum als op tijd.
- Eventuele redirects die van toepassing zijn op dit item worden getoond.
- Specifieke toegangsrechten voor dit item kunnen worden ingericht zodat bijvoorbeeld een KCC-medewerker enkel de pagina paspoort mag aanpassen.
- De vriendelijke URL wordt automatisch aangemaakt op basis van de opgegeven titel van het item en kan eventueel handmatig worden aangepast.
- De auteur van het item is instelbaar.
- Mogelijkheden om het item direct te publiceren op de homepage of altijd als eerste op een lijst.
4. Wanneer een redacteur een item gaat bewerken wordt deze gelijk geblokkeerd voor andere gebruikers. Hiermee wordt voorkomen dat redacteur de content van elkaar per ongeluk overschrijven.
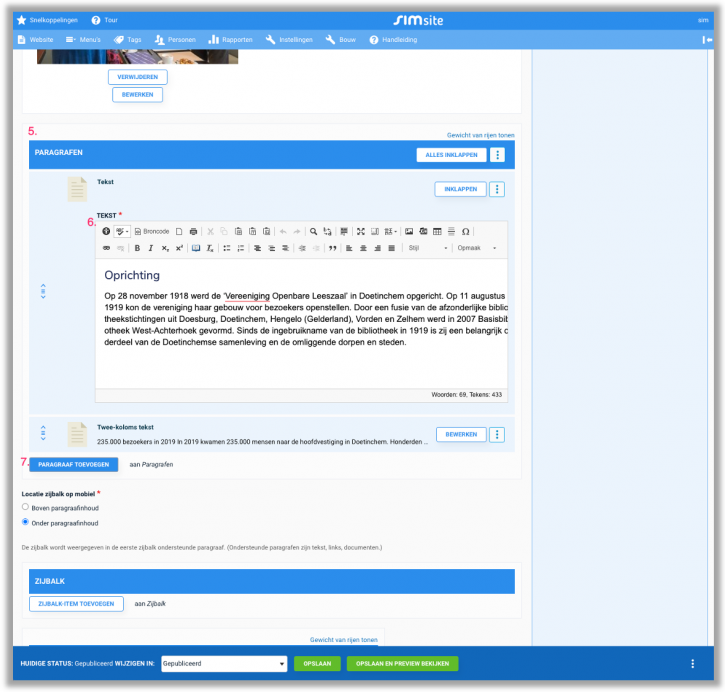
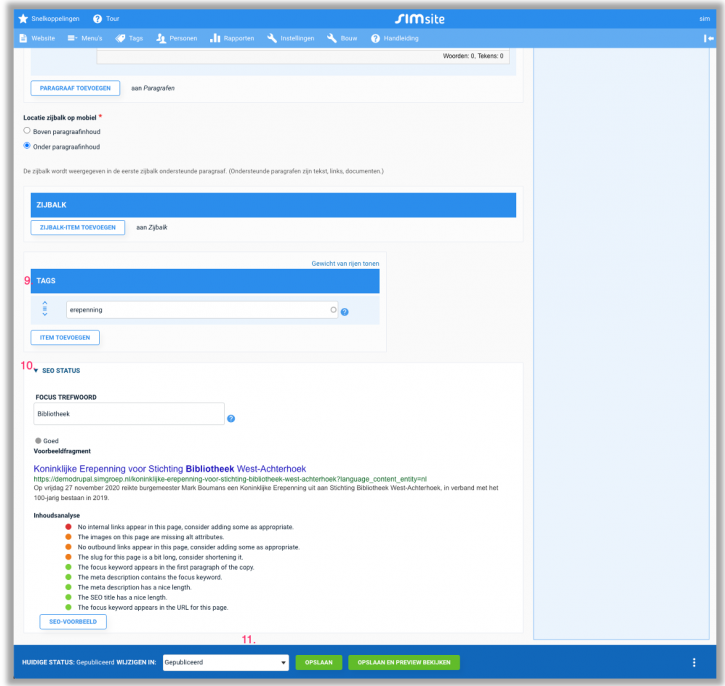
Als we verder omlaag scrollen bij het bewerken van een content item komen we de volgende velden tegen:
5. Paragrafen zijn de kern van het content item. Hiermee wordt een pagina voor de bezoeker opgebouwd. Er zijn ruim 20 paragraaftypes beschikbaar welke op elke plek, op elke pagina toegevoegd kunnen worden. Deze paragraaftypes zijn onderling verschuifbaar via drap & drop, kopieerbaar en verwijderbaar zodat je als redacteur snel en eenvoudig een pagina naar eigen inzicht kunt inrichten.
6. Paragraaftype “Tekst”: dit is het meest gebruikte paragraaftype. Deze biedt een WYSIWYG-editor aan voor het schrijven van content. De WYSIWYG-editor kent alle standaard mogelijkheden (zoals in jullie huidige CMS) maar ook een aantal onderscheidende functies welke de redacteur ondersteunen in zijn werkzaamheden.
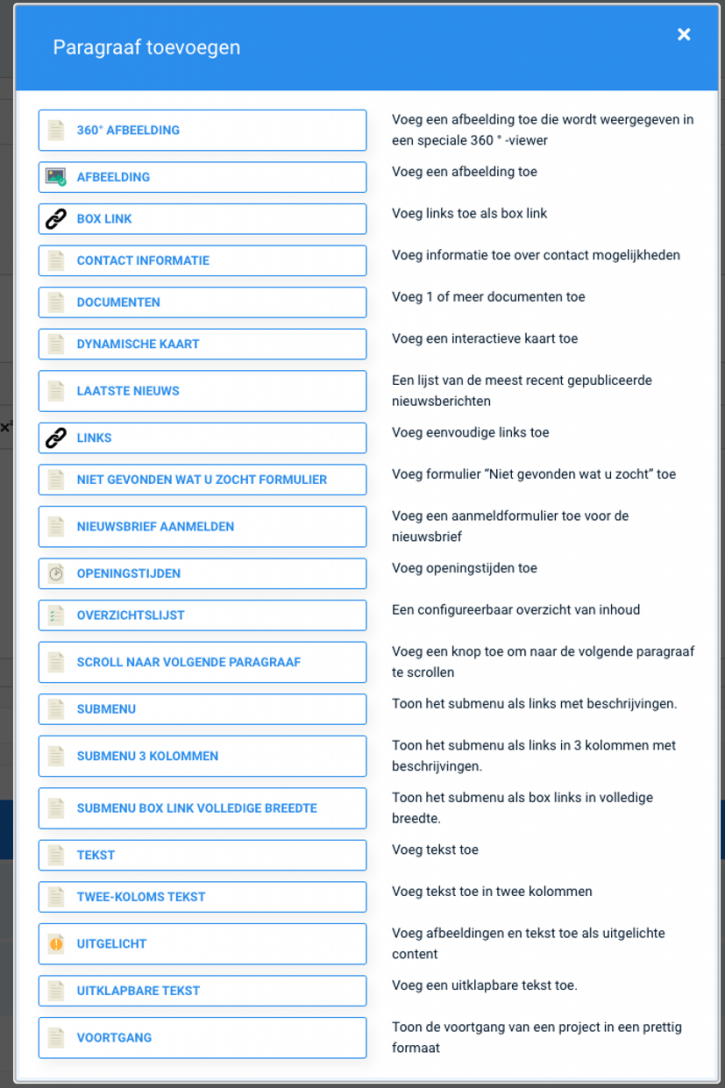
7. Als redacteur kun je d.m.v. de button “Paragraaf toevoegen” kiezen uit de onderstaande paragraaftypes (dit aantal groeit continue). Met deze paragraaftypes kunnen teksten toegevoegd worden, links, media, kaarten, openingstijden, overzichtslijsten, projectvoorgang overzichten en combinaties van teksten en afbeeldingen. De redacteur dient enkel de content toe te voegen en de styling en vormgeving op de website wordt door de techniek geregeld.
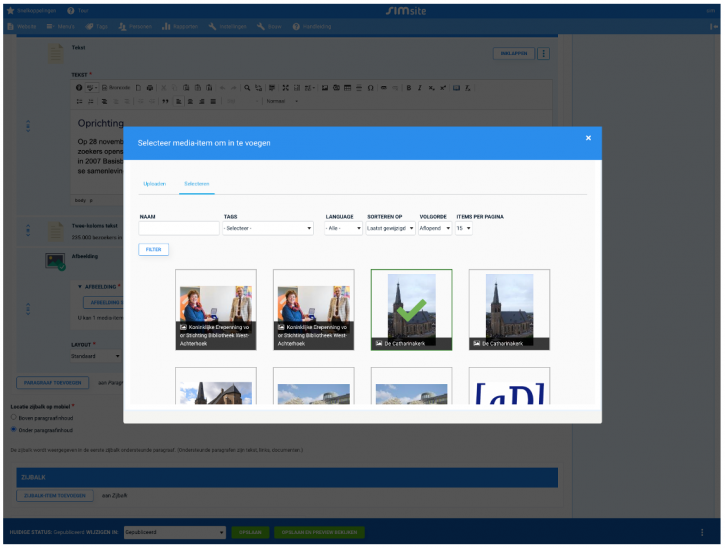
8. Als er gekozen wordt voor een paragraaftype afbeelding, video of document wordt er gebruik gemaakt van een zogenaamde bibliotheek. In deze bibliotheek kunnen media-bestanden gezocht worden d.m.v. diverse filters zodat ook hier de content snel beschikbaar is.
Als we nog verder omlaag scrollen bij het bewerken van een content item komen we de volgende velden tegen:
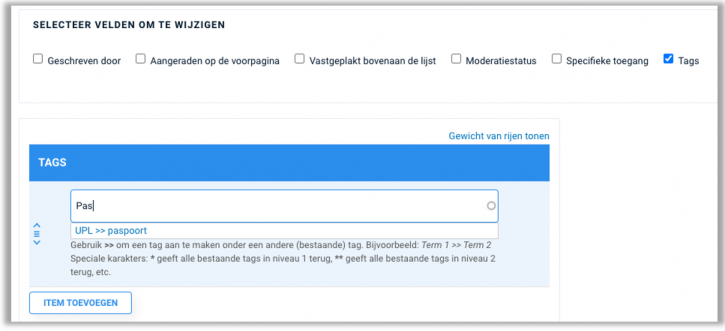
9. In het CMS kan alle content gekenmerkt worden door gebruik van tags. Hiermee kan de navigatiestructuur en doelgroep gerichte content worden ingeregeld waarmee ook de vindbaarheid en herbruikbaarheid (1-malig publiceren, meervoudig presenteren) van content gewaarborgd wordt. Het toevoegen van tags kan gelijk bij het toevoegen van een contentitem. Ook wordt er automatisch een lijst getoond met beschikbaar tags zodat er geen dubbele tags ontstaan. Dat scheelt de redacteur zoekwerk!
10. Bij ieder content item is de seo-toolkit beschikbaar. Deze module controleert jouw content op zaken die je wellicht vergeet tijdens het schrijven. Het controleert bijvoorbeeld of jouw artikel lang genoeg is, een goede meta-omschrijving heeft, of het kernwoord van het artikel voldoende aanwezig is, of je subtitels hebt gebruikt etc. Ook toont hij hoe goed jouw pagina gevonden gaat worden en hoe deze gepresenteerd wordt in zoekmachines. Als redacteur kun je er dus al voor publicatie voor zorgen dat jouw nieuwe content goed gevonden gaat worden!
11. Publiceren van de content: nadat de content gereed is kan deze gepubliceerd worden. Dat kan door de content in te plannen voor publicatie of door deze direct te publiceren. Ook kan content eerst in concept worden opgeslagen en gepreviewed worden. Op deze manier kun je als redacteur eerst controleren of de content helemaal voldoet aan jouw eisen.
De belangrijkste functionele werking van het CMS is benoemd. Voor meer informatie over features en mogelijkheden is deze pagina een goed vervolg: Features
 SIMdocs
SIMdocs