Wat doen de verschillende instellingen voor de website?
Let op: beschikbaar voor rol "Administrator".
Algemene informatie
- Website url: De website url is de url die gebruikt wordt om de voorkant van de website op te laten tonen. Deze wordt altijd al gevuld bij het opzetten van SIMsite Drupal.
- Websitenaam: De website naam wordt gevuld bij het opzetten van de SIMsite Drupal omgeving. Dit is de naam die getoond wordt in het tabblad van je browser. Zie afbeelding hieronder.
- Klantnaam: De klantnaam wordt gevuld bij het opzetten van de SIMsite Drupal omgeving en kan niet worden aangepast. Dit is een intern veld voor SIM.
- Telefoonnummer: Het telefoonnummer dat hier ingevuld is, wordt gebruikt op de 404-pagina.
Land en Taal
- Standaardtaal: Hiermee kun je de taal van het CMS veranderen.
- Aanspreekvorm: Hiermee kun je de aanspreekvorm van de website veranderen. Bijvoorbeeld de tekst die in de zoekbalk staat. Dit is bij de optie formeel “Goedemiddag, waar bent u naar op zoek” en bij informeel “Goedemiddag, waar ben je naar op zoek”. Ook op de 404-pagina worden teksten veranderd naar informeel/formeel.
- Tijdzone: Je kunt hier de tijdzone van de website aangeven. Dit heeft invloed op het overzicht van wanneer een pagina is aangepast of aangemaakt.
Footer
- Footer links: Hier kan je de footer van je website aanpassen. De footer is ingedeeld in 3 vlakken. Hier kun je de linker kolom van de footer aanpassen.
- Footer midden: Hier kan je de footer van je website aanpassen. De footer is ingedeeld in 3 vlakken. Hier kun je de middelste kolom van de footer aanpassen.
- Footer rechts: Hier kan je de footer van je website aanpassen. De footer is ingedeeld in 3 vlakken. Hier kun je de rechter kolom van de footer aanpassen.
Layout en styling
- Logo: Hier kun je het logo van de website aanpassen.
- Favicon: Hier kun je de favicon van de website aanpassen. Een favicon is het icoontje in het tabblad van de browser.
Plaatshouderafbeelding: Op een nieuwsoverzicht worden vaak afbeeldingen bij een nieuwsbericht getoond. Als er geen foto bij het nieuwsbericht is toegevoegd, wordt standaard een grijze achtergrond met het logo getoond. Dit kun je overschrijven met een plaatshouderafbeelding (placeholder). Het formaat van deze afbeelding: 386x217 px.
Header border: Met een header border kun je je header visueel scheiden van de content eronder. Let op: wij adviseren een svg-bestand te gebruiken. Zie afbeelding hieronder:
- Footer border: Met een footer border kun je je footer visueel scheiden van de content erboven. Let op: dit moet een svg bestand zijn!
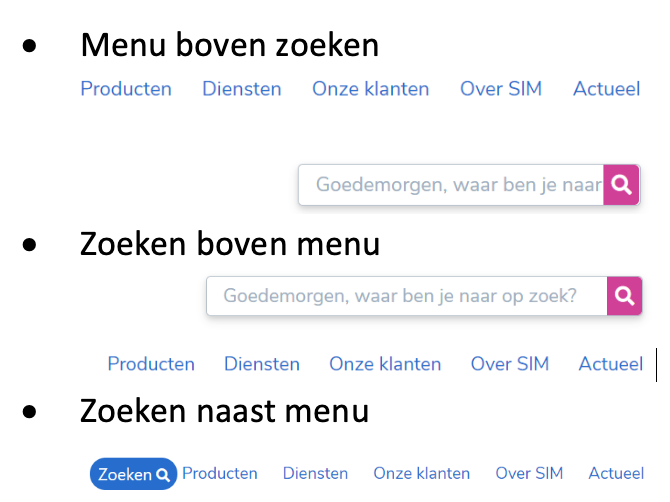
- Header-layout: Met deze functie kun je bepalen hoe de header eruit gaat zien. De volgende opties zijn beschikbaar:
Sticky Header
Met een sticky header scrollt de header mee met de pagina, en is dus altijd in beeld.
Submenu-layout
Met deze functie bepaal je hoe het submenu eruit komt te zien.
- Standaard, dropdown: De menu-items onder het hoofdmenu klappen uit als één kolom.
- Menu volledige breedte 2-koloms: De menu-items onder het hoofdmenu zullen getoond worden in twee kolommen. Het menu is even breed als de content.
- Menu volledige breedte 3-koloms: De menu-items onder het hoofdmenu zullen getoond worden in drie kolommen. Het menu is even breed als de content.
- Menu volledige breedte 4-koloms: De menu-items onder het hoofdmenu zullen getoond worden in vier kolommen. Het menu is even breed als de content.
Max zichtbare diepte menu
Met deze functionaliteit bepaal je voor de standaard dropdown submenu layout hoeveel niveaus er zichtbaar zijn.
- Met 1 laag zal alleen het hoofdmenu getoond worden.
- Met 2 lagen zal het hoofdmenu en pagina’s op het tweede niveau getoond worden.
- Met 3 lagen zal het hoofdmenu, pagina’s op het tweede niveau en pagina’s op het derde niveau getoond worden.
Scroll naar boven knop ingeschakeld
Hiermee komt een knop in de footer van de website te staan, waarmee de bezoeker snel naar de bovenkant van de pagina kan springen.
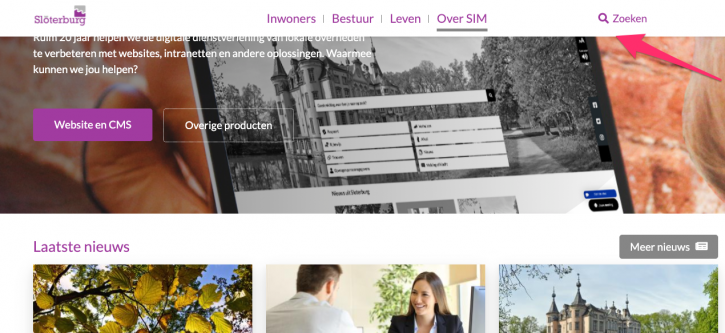
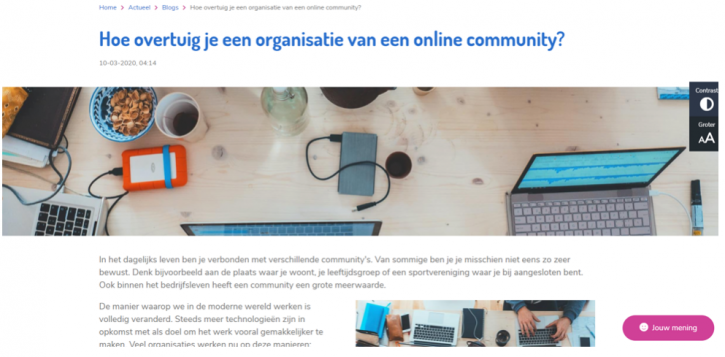
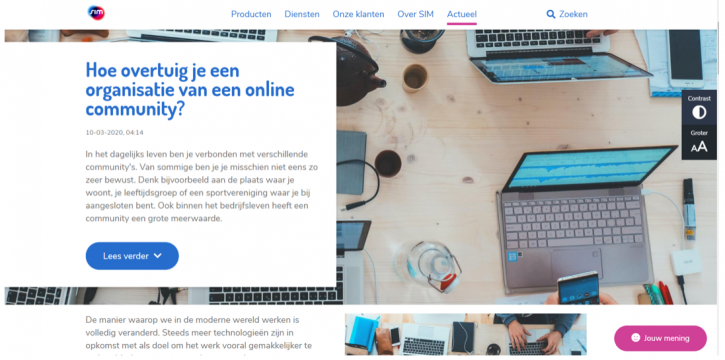
Detailpagina-layout
Met deze functie kan je bepalen hoe de afbeelding in de header van een nieuwsbericht of contentpagina eruit komt te zien.
- Standaard inhoud hoofdafbeelding: Over de volledige breedte van de pagina
- Geen inhoud hoofdafbeelding: geen headerafbeelding
- Inline inhoud hoofdafbeelding: Headerafbeelding is even breed als de content
- Volledige breedte hoofdafbeelding teaser links: Teaser staat over de foto aan de linkerkant
- Volledige breedte hoofdafbeelding teaser rechts: Teaser staat over de foto aan de rechterkant
Zoeken
- Zoekindex: Dit is de koppeling met SIMsearch (zoekmachine) en wordt bij het aanmaken van de omgeving ingevuld door SIM. Als je deze instelling aanpast, kan het zijn dat de zoekmachine niet meer werkt.
- Algemene zoekpagina: Hier staat ingesteld welke pagina de standaard zoekresultatenpagina is. Als je deze instelling aanpast, kan het zijn dat de zoekmachine niet meer werkt.
 SIMdocs
SIMdocs