Een progressieve webapplicatie (PWA) is een soort applicatiesoftware die via internet wordt geleverd en die is gebouwd met behulp van veelgebruikte webtechnologieën, waaronder HTML, CSS en JavaScript. Het is bedoeld om te werken op elk platform dat een browser gebruikt die aan de standaarden voldoet, zowel desktop als mobiele apparaten.
Omdat een progressieve web-app een type webpagina of website is dat bekend staat als een webtoepassing, is er geen afzonderlijke bundeling of distributie nodig. Ontwikkelaars kunnen de webapplicatie gewoon online publiceren, ervoor zorgen dat deze voldoet aan de baseline "installeerbaarheidsvereisten", en gebruikers kunnen de applicatie toevoegen aan hun startscherm.
Vanaf 2021 worden PWA-functies in verschillende mate ondersteund door Google Chrome, Apple Safari, Firefox voor Android en Microsoft Edge, maar niet door Firefox voor desktop. Meer informatie: https://caniuse.com/?search=PWA
Verschillende bedrijven wijzen op aanzienlijke verbeteringen in een breed scala aan belangrijke prestatie-indicatoren na de implementatie van PWA, zoals meer tijd besteed aan pagina's, conversies of inkomsten.
Functionaliteit binnen de oplossing
De PWA-functie is een standaard functie binnen de oplossing. Deze dient wel ingericht te worden zodat de voldoet aan de gestelde eisen van een PWA.
Na het inrichten van de PWA functie kan:
- de app geinstalleerd worden vanuit de browser op het mobiele device
- wordt content gedownload op het mobiele device zodat deze ook zonder internet verbindingen bekeken kan worden
- worden resultaten hoger gewaardeerd door zoekmachines
In de volgende stappen wordt de inrichting toegelicht.
Hoe richt ik de PWA functie in?
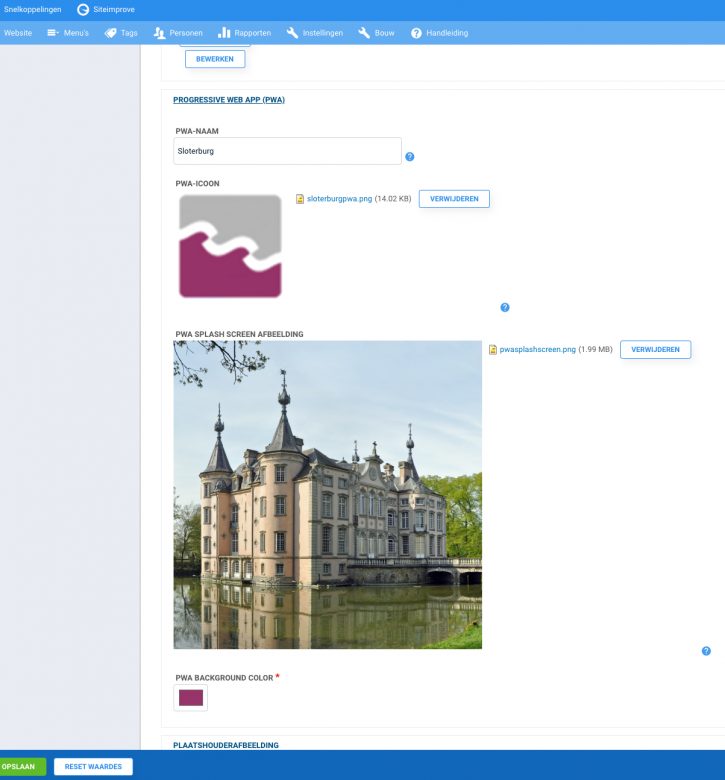
Ga naar "Instellingen \ Website", onderdeel branding. Hier vindt je de sectie "PROGRESSIVE WEB APP (PWA)". Voer de volgende gegevens in:
- PWA-Naam: De naam welke getoond wordt bij de app op het device. Maximaal 30 tekens voor optimale weergave op iOS, Android en andere systemen.
- PWA-ICOON: Het icoon welke als tile wordt getoond op het device. Gebruik een verhouding van 1:1 (vierkant formaat). Gebruik een transparante achtergrond. Vermijd tekst in de afbeelding. Gebruik herkenbare contouren in de afbeelding voor herkenbaarheid. 1 MB limiet. Toegestane types: png. Afbeeldingen moeten groter zijn dan 192x192 pixels. De afmetingen van afbeeldingen groter dan 512x512 pixels worden aangepast.
- PWA SPLASH SCREEN AFBEELDING: Deze afbeelding wordt getoond bij het openen van de app. Gebruik een verhouding van 1:1 (vierkant formaat). Gebruik een transparante achtergrond. 2 MB limiet. Toegestane types: png.Afbeeldingen moeten groter zijn dan 512x512 pixels. De afmetingen van afbeeldingen groter dan 2048x2048 pixels worden aangepast.
- PWA BACKGROUND COLOR: de kleur welke als achtergrond wordt getoond binnen de app. Er kan een RGB waarde worden opgegeven, of er kan met color-picker een kleur geselecteerd worden.
Sla de instellingen pagina op.
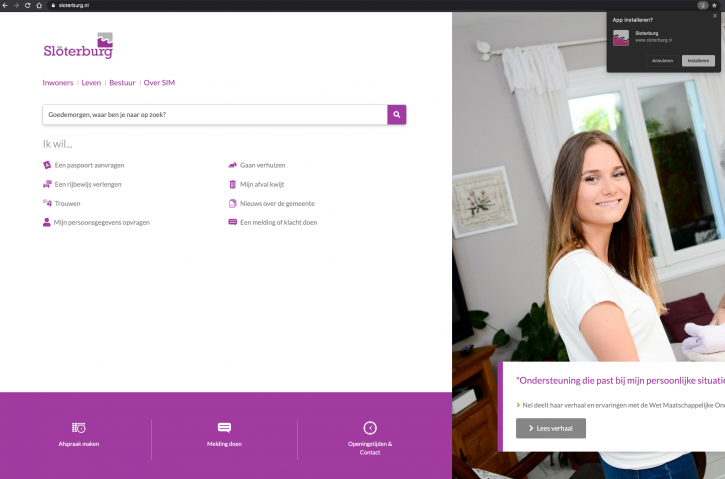
Ga naar de website met een ondersteunde configuratie, bijvoorbeeld met een Chrome browser.
In de adresbalk verschijnt nu een klein computerscherm met een pijltje naar beneden. Klik hierop. Zie afbeelding hieronder:
De app is nu geinstalleerd op het device.
 SIMdocs
SIMdocs